2 Beds 2 Baths 1,242 Sq.Ft. 1,742.4 Sq.Ft.
Pending

129 Avenue Of Two Rivers, Rumson, NJ 07760
Pending

4 Boat Club Court 3E, Red Bank, NJ 07701
Pending

308 South Street, Brielle, NJ 08730
Pending

135 Harrison Avenue, Fair Haven, NJ 07704
Pending

21 Canterbury Drive, Freehold, NJ 07728
Pending

610 Clinton Street 2E, Hoboken, NJ 07030
For Sale

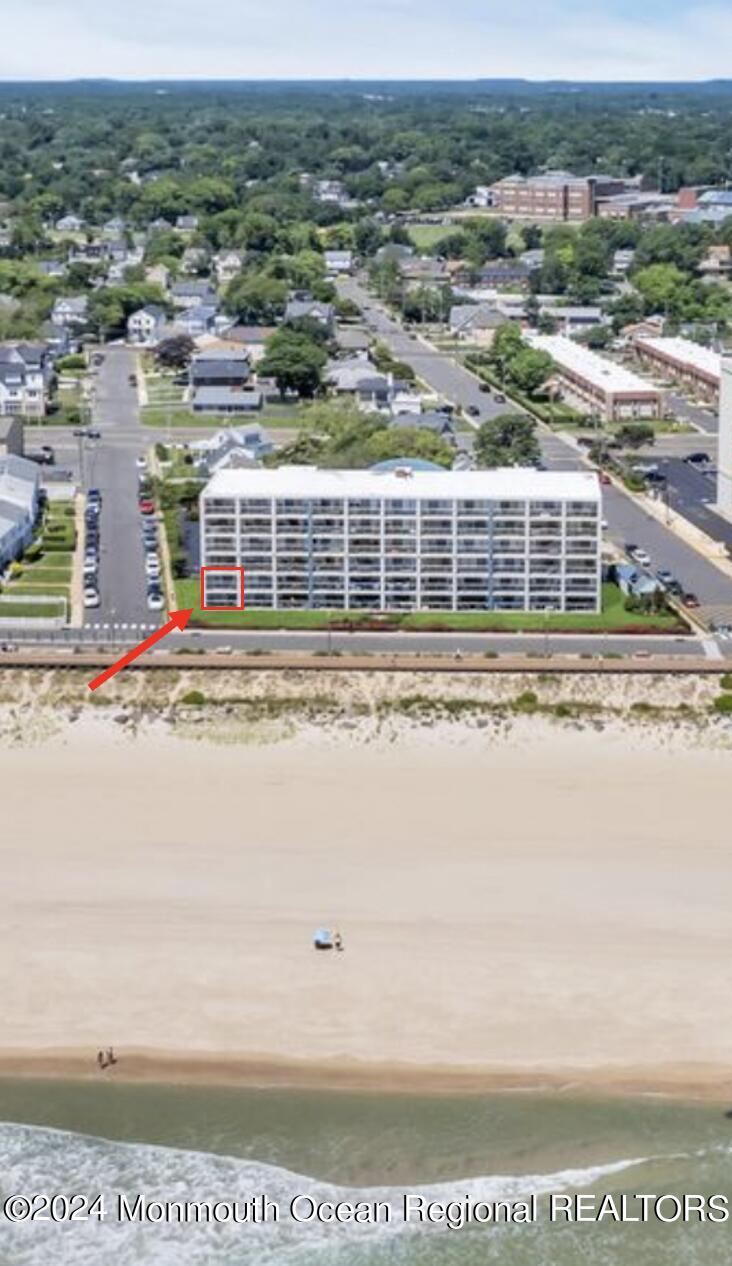
510 Ocean Avenue N 10, Long Branch, NJ 07740
Pending

552 Westwood Avenue, Long Branch, NJ 07740
For Sale

308 W Sylvania Avenue, Neptune City, NJ 07753
Whether buying or selling, moving is a significant milestone in your life. This experience should as stress free as possible. With many years of real estate experience, Kathy have a wealth of resources I can put to work for you to make this transition as seamless and stress free as possible.